
지난 9일, 뷰저블이 개최한 'UX 빅데이터 트렌드 리포트'라는 오프라인 행사에 다녀왔다. 2020년의 디자인 트렌드를 알아보고 빅데이터의 활용법에 대한 정보를 공유하는 시간이었고 이 행사에서 보고 들은 내용들에 약간의 생각들을 더해 후기를 남긴다. 참고로 첨부한 슬라이드 이미지의 모든 권리는 뷰져블에 있다.
글을 시작하기 앞서 뷰저블이라는 서비스에 대해 간략하게 설명하자면, 뷰저블은 웹/모바일 서비스의 사용자 경험을 시각화하고 데이터를 제공하는 서비스이다. 정확히는 포그리트(4grit)라는 회사가 있고, 이 회사에서 만드는 서비스 명이 뷰저블(Beusable)이다.
기존에 나는 Data-Driven UX라는 책으로 포그리트 사를 처음 알게 되었는데 책의 내용이 꽤 만족스러웠다. 책이 좋았던 이유는 군더더기가 없고 실무에 바로 적용해보기 좋은 내용들로 구성되어있다는 것이다. 데이터를 늘 곁에 두고 생활하는 프로덕트 매니저나 그로스 담당자들에게는 다소 기본적인 이야기일 수도 있다. 하지만 데이터의 중요성이 나날이 커지는 분위기에 '나도 데이터를 좀 봐볼까?' 하는 실무자들이 입문부터 응용까지 지식을 쌓으며 흥미 있게 읽어보기 좋은 책이라고 생각한다.
뷰저블에서 공유하고자 한 이번 행사의 가장 큰 목표는 'UX 빅데이터를 다루는 뷰저블이 2020 UX 디자인 트렌드를 바라보는 관점'이라고 한다.
행사는 크게 3개의 세션으로 구성되었다.
세션 1. 뷰저블 디자이너가 바라본 2020 UX 디자인 트렌드
세션 2. 뷰저블 기획자가 바라본 2020 UX 디자인 트렌드
세션 3. Why Beusable? : 데이터로 사용자 경험 이해하기
첫 세션은 포그리트의 송정현 UX/UI 디자인 팀장님께서 진행하신 포그리트 디자이너 관점에서 바라본 2020 UX Design Trend'였다. 디자인 트렌드를 심도 있게 분석하여 원인을 파악해보고 어떤 이유에서 트렌드가 되었는지 이야기를 풀어내 주신 점이 좋았다. 단순히 많이 쓰이는 디자인이라서 참고하고 가져다 쓰기보다 이러한 관점들로 생각해보고 목적성 있게 사용할 수 있게 되면 보다 나은 디자인을 할 수 있을 것이라는 생각이 들었다.
포그리트 디자이너 관점에서 바라본 2020 UX Design Trend
- 포그리트 송정현 UX/UI 디자인 팀장


비대칭 레이아웃, AR, 개인화, 렌더링 애니메이션, 다크 모드 등의 다양한 기술과 효과들이 작년에 이어서 2020년에도 적극 도입될 예정이다.


앞서 나열한 기술과 효과들을 '대비, 공간', '집중, 경험', '동적, 연출', '접점, 교감'의 키워드로 그룹핑하고 각 키워드들을 조금 더 뾰족하게 살펴보면 '강조하기', '머물게하기', '관심 끌기', '다가가기'의 네 가지 의도를 파악해 볼 수 있다.
1. 강조하기
여백 (White Space or Nagative Space)
- 여백을 강조한 디자인은 보편화되고 견고해짐.
- White Space는 컨텐츠의 흐름을 만들고 주요 피사체를 강조

근접한 객체는 하나의 '단위'로 표시되며, 여백은 시각적 신호로 작용합니다.
- Gestalt psychology

여백은 이해력을 20% 향상시킵니다.
- Human Factors International
- 데이터를 시각화 한 디자인들을 선보이고 있으며, 여백을 활용하여 주요 데이터 요소에 시선을 집중시키고 있음.

비대칭 레이아웃

- 정렬된 그리드 사용이 전통적인 방법이라면 끊어진 형태의 그리드, 지루하지 않은 개성 있는 레이아웃과 유연한 강조 기법을 통해 차별화를 하고 있음.
대담해진 타이포그래피
- 폰트의 외형적 특징에 따라 사람의 감정에 영향을 미침.

똑같은 젤리빈을 100명의 사람들에게 나눠주면서 왼쪽의 폰트를 사용하여 표시했을 때 17% 더 달콤하다고 대답했습니다. 반면 오른쪽 폰트를 사용했을 때에는 11%가 더 시큼하다고 평가했습니다.

- 단순 텍스트 헤드라인 위주의 타이포그라피에서 브랜드 특성을 담은 시각화 요소로 타이포그래피를 활용.
- 타이포그라피에 맵핑된 소재만 보더라도 브랜드를 이해할 수 있도록 비주얼 라이제이션을 하고 있음.
그라디언트

- 플랫 디자인이 출현한 이후, 백그라운드에 그라디언트를 적용하여 생동감 있고 깊이감 있는 디자인을 연출
- 그 경향이 점차 디테일한 물리적 요소 및 형태까지 활용되고 있는 추세
2. 머물게하기
다크 모드
- 서비스 사용자의 형태와 기술적 변화에 따라 다크 모드가 주목받고 있음.
- 다크 모드는 사용자를 오랜 시간 서비스 내에 머물게 할 수 있는 장치로써 적극적으로 도입될 것.
기술적 측면
- 모바일 디바이스의 배터리 효율을 증가시키며 유해 청색광(블루라이트)을 줄여줌.
사용자 경험 측면
- 장시간 콘텐츠 서비스를 소비하는 영상, 사진, 소셜 미디어 서비스 등에서 시각적 피로도를 낮추고 콘텐츠에 집중할 수 있도록 함.

다크 모드는 눈을 편안하게 하고 작업에 온전히 집중할 수 있도록 합니다.
https://support.apple.com/ko-kr/HT208976
하지만 본인의 제품이 다크 모드 도입이 적합한 서비스인지 판단하는 것이 중요하다.
흰 배경의 검은 활자는 눈의 홍채를 조여 가독성과 시인성이 좋은 반면, 어두운 배경에서 밝은 문자를 읽을 경우 빛 번짐(halation) 효과와 함께 흰 배경 대비 가독성과 시인성이 떨어진다.

밝은 배경에서 어두운 문자로 텍스트를 읽을 때 테스트 참가자의 26% 가 더 정확하게 텍스트를 읽는 것으로 나타났습니다.
출처: Bauer, D., & Cavonius, C., R. (1980). Improving The Legibility Of Visual Display Units Through Contrast Reversal. In E. Grandjean, E. Vigliani (Eds.), Ergonomic Aspects Of Visual Display Terminals (Pp. 137-142). London: Taylor & Francis
3. 관심 끌기
3D 렌더링


- 사용자의 체류 시간 확보를 위한 다양한 시도 중 하나로 3D를 활용한 기법이 사용됨.
- 콘텐츠 인식을 향상함, 시각적인 즐거움을 주면서 이탈을 방지함.
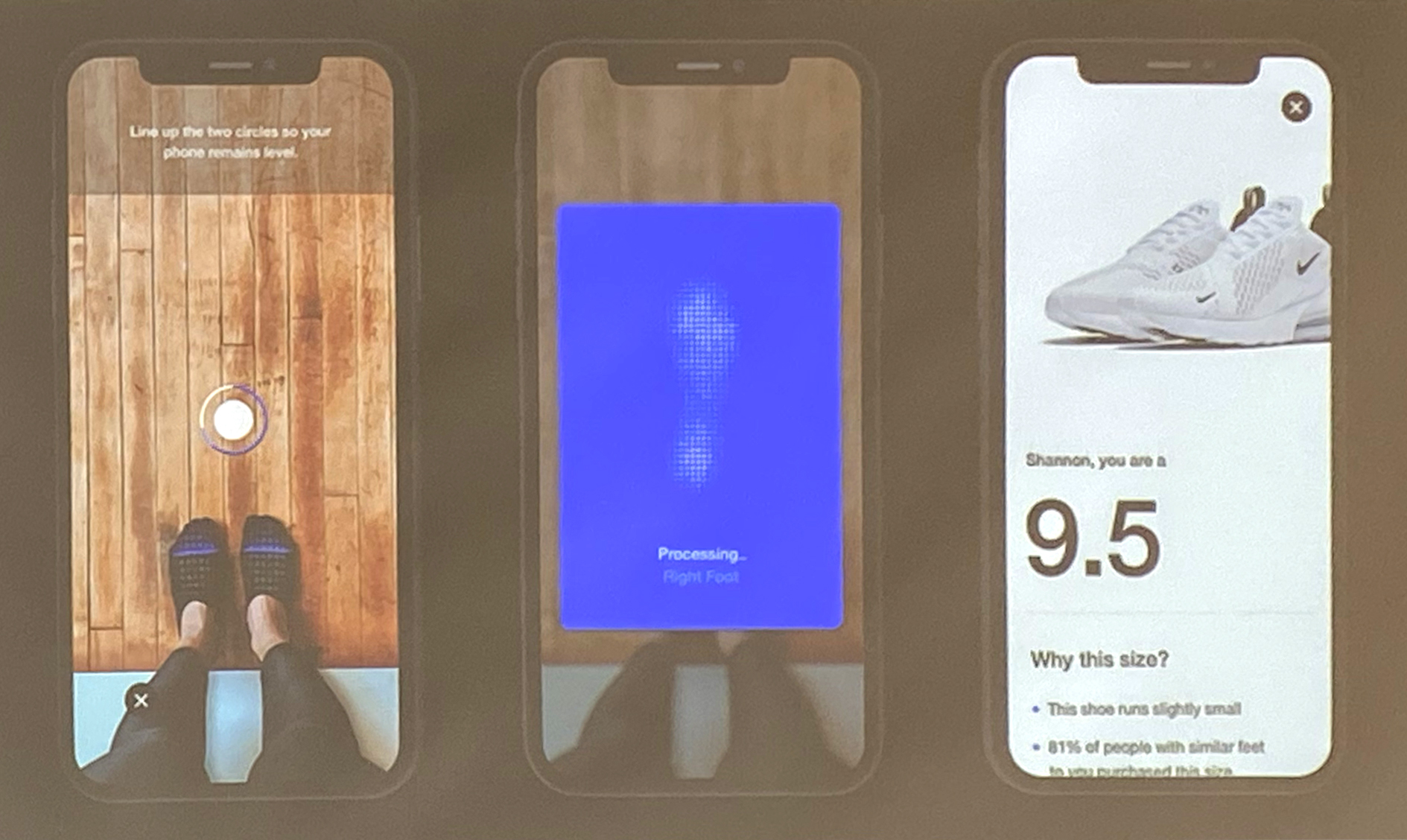
AR


- VR은 널리 사용되는 웨어러블 장치가 없어 개발 속도가 더딘 상황. 이와 반면 AR은 모바일 디바이스로 간편하게 사용 가능한 Try On 기능을 탑재한 어플들이 속속 선보이고 있음.
증강 현실 시장은 2025년까지 연 42.4%의 속도로 성장할 것입니다.
- uctoday.com
- 스냅챗, 스노우 등의 모바일 디바이스에서도 AR를 활발히 사용 중.
- AR 특정 앱을 사용하지 않고도 기본 카메라만을 이용해서 활용하기 쉬워질 것.
Video
- 브랜드 인지도와 구글 검색의 상위 노출 그리고 방문자의 체류 시간을 늘리고 전환율을 높이기 위해 영상 콘텐츠의 활용이 늘어남.

방문 페이지에서 영상을 사용하면 전환 수가 86% 증가할 수 있습니다.
- Wordstream
- 영상 콘텐츠를 사용했을 때, 평균 체류시간이 높게 나타남.
- 사용자에 의해서 외부에 공유될 때 3배 많은 인바운드(백 링크)를 생성함.
4. 다가가기
1. 개인화가 중요해지는 이유
- 대중적인 트렌드보다 개인의 성향을 중시하고, 시간, 장소, 디바이스, SNS 등 상황에 따라 유연한 사고와 행동의 특성을 보이는 Z세태의 등장이 웹, 모바일 서비스의 개인화를 앞당기고 있음.
2. 기능적, 정서적 측면까지 개인화를 추구하는 사용자
- 기술적 측면뿐 아니라 정서적 측면의 요인이 사용자의 지속적인 서비스 사용에 유의미한 영향을 끼침.
기능적 측면
- 더 쉽게 더 유용한 개인화된 서비스를 원하는 사용자
- 개인 맞춤 콘텐츠 제공뿐만 아니라, 레스토랑 예약 등 기능적인 측면을 강화한 콘텐츠
정서적 측면
- 콘텐츠를 통해 정서적 친밀감까지 원하는 사용자


2020년까지 모든 온라인 검색의 절반은 음성을 기반으로 합니다.
- Comscore
3. 하이퍼 개인화
- 차트보다 취향 중심의 큐레이팅을 서비스하는 스포티파이는 전 세계 스트리밍 시장의 36%을 차지하고 있음.
- 0.1명 규모의 세그먼트화 고객의 니즈를 더욱 세분화한 아마존은 타사 대비 추천 상품의 구매 전환율 60% 증가
- 스타벅스 AI 실시간 위치 데이터를 바탕으로 개인화된 메시지를 전송
- 40만 가지가 넘는 개인화 메시지를 전달하는 스타벅스는 마케팅 캠페인 효과 300% 향상



브랜드가 개인화된 경험을 제공할 때 소비자의 80%가 구매할 가능성이 더 높습니다.
- Epsilon
2020 UXD 트렌트를 바라보는 포그리트 디자이너의 관점(생각)은?
→ 한 단어로 정리하면 '몰입'
서비스 사용자의 몰입을 이끌어낸다 = 서비스 목적에 부합하는 사용자 행동(경험)의 증가
다양한 콘텐츠가 넘쳐나고 있고 사용자는 플랫폼을 넘나들며 빠르게 움직인다. 따라서 서비스에 얼마나 몰입시킬 수 있느냐가 제품의 가치를 만들어낸다고 말할 수 있다. 앞서 말한 디자인 트렌드들은 사용자들을 서비스에 오래 머물게 만드는 수단으로써 발전하고 있다.
디자이너는 데이터를 바탕으로 사용자의 행동 패턴을 파악하고 크고 작은 불편함을 찾아 해소해줌으로써 서비스 혹은 제품과의 연결고리를 단단하게 만들어야 한다.
'etc.' 카테고리의 다른 글
| 재택근무, 잘들 하고 계신가요? (0) | 2020.03.06 |
|---|---|
| [독후감] 피터 드러커의 자기경영노트 (0) | 2020.02.12 |
| [독후감] 마이크로카피: UX 디자이너의 글쓰기 (0) | 2020.02.05 |
| 스포카 스스디디 Startup Designer Networking Party 후기 (0) | 2018.12.02 |




